Doing a Research?
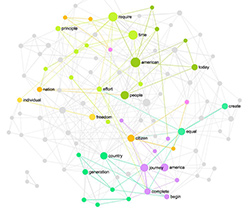
Grab a bookmarklet from InfraNodus and visualize your text highlights as a graph to discover new connections.

Explore Nodus Labs:
activism AI art body brainstorming cognition community dynamics education facebook gephi google health infranodus interfaces internet interviews learning marketing meaning movement narrative negotiation networks organization people politics polysingularity products psychology publications recommender systems research rhetorics SEO sociology software text text analysis thinking TNA variability video visualization writingConnect on Twitter:
Connect on Facebook:
RSS Feeds:
Menu
- About
- Services
- Courses
- CASE STUDIES
- ARTS & CULTURE
- DATA MINING
- EDUCATION & LEARNING
- Interdisciplinarity through the Body
- Speech-to-Text Visual Feedback
- Connect Ideas & Research Notes
- How to Write an Essay using Text Network Visualization
- How to Read and Interpret Graphs
- Bibliographic Synthesis using Network Analysis
- Embodying Social Network Workshop
- Hidden Drive of the Recommender Systems
- JOURNALISM & WRITING
- MARKETING
- NETWORK VISUALIZATION
- PSYCHOTHERAPY
- SEARCH ENGINE OPTIMIZATION
- SOCIAL NETWORK ANALYSIS
- TEXT MINING & TOPIC MODELING
- TEXT NETWORK ANALYSIS
- ON THE RADAR
- Research
- Tools
- Courses
- Log In
Try InfraNodus — Text Network Visualization Tool
Learn More
Nodus Labs
Exploring society and cognition through the framework of network science. Contact Us
By using this site you agree to our Terms of Use and Privacy Policy.-
Stay in Touch
-
Recent Posts
- Network Visualization and Analysis with Gephi April 26, 2024
Our Publications
Below you will find a list of our scientific publications. You can also check our page on Google Scholar.
Paranyushkin, D (2019). InfraNodus: Generating Insight Using Text Network Analysis
Paranyushkin, D (2018). Direct Visual Feedback on the Process of Ideation using Text Network Graphs Encourages a more Coherent Expression of Ideas, Nodus Labs
Paranyushkin, D (2013). Addresses to the Federal Assembly of the Russian Federation by Russian presidents, 2008–2012: comparative analysis, Russian Journal of Communication, Volume 5, Issue 3
Paranyushkin, D (2012). Metastability of Cognition in Body-Mind-Environment Network, Nodus Labs
Paranyushkin, D (2012). Informational Epidemics and Synchronized Viral Social Contagion. Nodus Labs.
Paranyushkin, D (2012). Visualization of Text’s Polysingularity Using Network Analysis. Nodus Labs.
Paranyushkin, D. (2011). Identifying the Pathways for Meaning Circulation Using Text Network Analyis. Nodus Labs.
Paranyushkin, D (2011). Inclusive Exclusivity: How to Build Open and Innovative Cultural Networks. Nodus Labs.
Special Agency Nodus Labs | 2015-2018 Creative Commons BY-NC-SA | Publications | Privacy Policy | Terms of Use